The Polygonal Lasso strategy is extraordinary for pictures with straight edges.
The Quick Selection strategy is useful for pictures with round edges.
The Brush strategy is best for pictures whose edges require more accuracy.
The Polygonal Lasso Method: For Images With Straight Edges
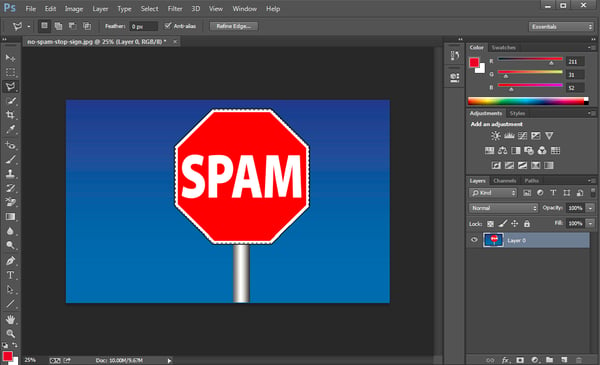
Suppose I need to expel the blue foundation (and additionally the post) from this "stop spam" picture.
 |
1. Prepare your picture in Photoshop.
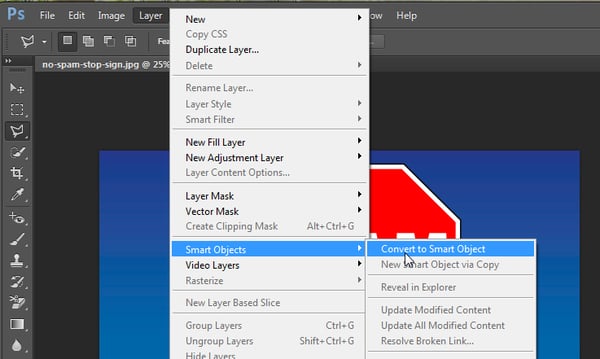
The principal thing you'll need to do after you simplified your picture into Photoshop is convert it into a "Shrewd Object," and afterward rasterize it. Here's the secret:
Tap on the Layer dropdown in your Photoshop menu, feature Smart Objects, and after that click Convert to Smart Object.

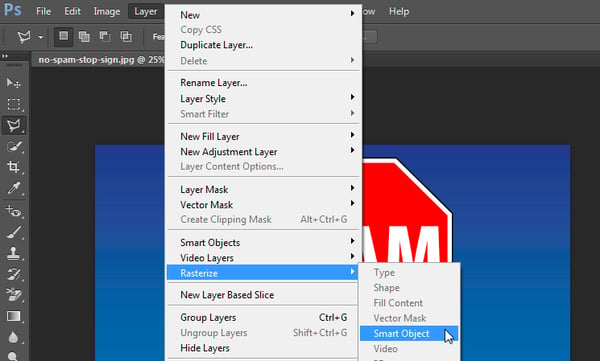
Next, click on the Layer dropdown again, but this time, highlight Rasterize, and then click Smart Object.

Now you are able to convert that pestering background into a clear one.
2. focus on your image thus you'll be able to be additional precise along with your background removal.
You can focus and out by clicking the read dropdown and selecting focus or Zoom Out, or victimization the keyboard shortcuts as indicated.
3. choose the two-dimensional figure Lasso Tool from the toolbar on the left.
The two-dimensional figure Lasso Tool sounds like this: polygonal-lasso-tool.png
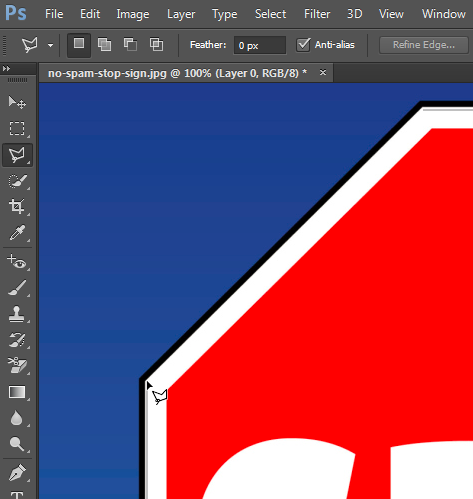
Once designated, click on a place to begin, and trace the a part of the image you would like to stay employing a series of clicks from purpose to purpose. I like better to get obviate the black come close the stop sign, thus i am tracing the sign simply within the outer reaches of the white border.

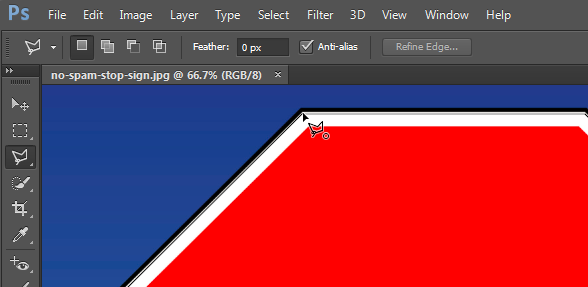
4. Connect the line with your starting point.
Once you've made it all the way around your image, connect your line to the first point you started with. You'll know it's connected when your cursor includes a little circle, as shown below.

Once you connect your line to your first point, a flashing dashed line will form around your image, like so ...

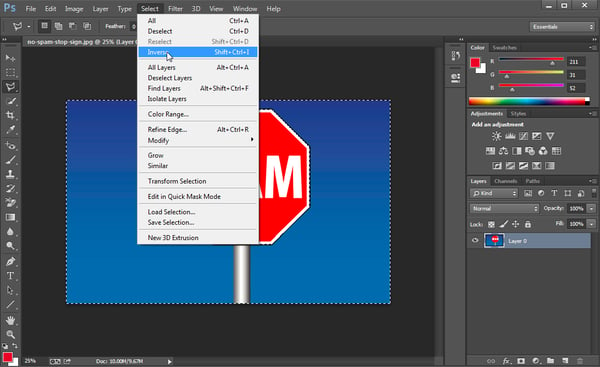
5. Select the background you want to delete.
Do this by clicking the Select dropdown in the top menu, and clicking Inverse. This will highlight the entire background you want to make transparent.

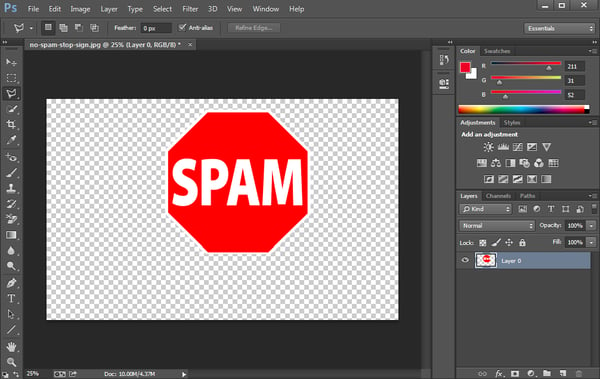
6. Delete the background.
Hit Delete on your keyboard, and the background will turn into a checkered grid like you see below. This is how you'll know your background is now transparent.
 |
| Add caption |
This comment has been removed by the author.
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteNice blog and absolutely outstanding. You can do something much better but i still say this perfect.Keep trying for the best. background eraser
ReplyDelete